الأدوات
التجربة عبر النت
لا تحتاج إلى تثبيت أي شيء على جهازك لتجربة المكونات أحادية الملف - هناك حقول تجارب عبر الإنترنت تسمح لك بالقيام بذلك مباشرة في المتصفح:
- حقل تجارب المكونات أحادية الملف
- دائما تنشر مع أحدث تعديل لـVue
- مصمم لفحص نتائج تصريف المكون
- Vue + Vite على منصة StackBlitz
- بيئة عمل مشابهة لـلمحررات المألوفة تتشغل بخادوم تطوير Vite الفعلي داخل المتصفح
- قريبة من الإعداد المحلي داخل جهازك
من المستحسن أيضًا استخدام هذه الحقول عبر الإنترنت لتقديم استنساخ للمشاكل عند إبلاغ عن الأخطاء.
تهيئة المشروع
أداة Vite
Vite هي أداة بناء خفيفة وسريعة مع دعم المكونات أحادية الملف بالدرجة الأولى. أنشئ من قبل Evan You، والذي بدوره أنشأ Vue!
للبدء مع Vite + Vue، قم بتشغيل الأمر التالي:
npm
pnpm
yarn
bun
sh
$ npm create vue@latestهذا الأمر سيقوم بتثبيت وتنفيذ create-vue, وهي الأداة الرسمية لتهيئة مشاريع Vue.
- لمعرفة المزيد حول Vite، قم بزيارة Vite توثيق.
- لتهيئة السلوك الخاص بـVue في مشروع Vite، على سبيل المثال تمرير خيارات إلى مصرف Vue، قم بزيارة توثيق ملحق Vue في Vite
كلا الحقلين عبر الإنترنت المذكورين أعلاه يدعمان تنزيل الملفات كمشروع Vite.
أداة Vue CLI
Vue CLI هي سلسلة الأدوات الرسمية المبنية على webpack لـVue. وهي الآن في وضع الصيانة ونوصي ببدء المشاريع الجديدة مع Vite ما لم تكن تعتمد على ميزات webpack فقط. ستوفر Vite تجربة تطوير أفضل في معظم الحالات.
لمعرفة المزيد حول الترحيل من Vue CLI إلى Vite:
ملاحظة حول تصريف القوالب في المتصفح
عند استخدام Vue دون عملية بناء، تُكتب قوالب المكونات إما مباشرة في صفحة الـHTML أو كسلاسل نصية مضمنة في الـJavaScript. في هذه الحالات، يحتاج Vue إلى شحن مصرف القوالب إلى المتصفح لإجراء تصريف قوالب في وقت التشغيل. من ناحية أخرى، لن يكون المصرف ضروريًا إذا قمنا بترجمة القوالب مسبقًا بعملية بناء. لتقليل حجم الحزمة المبنية، توفر Vue بنيات متعددة محسنة لحالات الاستخدام المختلفة.
بنية ملفات تبدأ بـ
vue.runtime.*و التي هي بنيات وقت التشغيل فقط: لا تتضمن المصرف. عند استخدام هذه البنيات، يجب تصريف جميع القوالب مسبقًا عبر عملية بناء.بنية ملفات لا تتضمن
.runtimeهي بنيات كاملة: تتضمن المصرف وتدعم ترجمة القوالب مباشرة في المتصفح. ومع ذلك، ستزيد حمولة البنية بحوالي 14 كيلوبايت.
تستخدم الإعدادات الافتراضية للأدوات لدينا بنية وقت التشغيل فقط لأن جميع القوالب في ملفات SFC مصرفة مسبقًا. إذا كنت بحاجة إلى تصريف القوالب في المتصفح حتى مع عملية بناء لأي سبب، يمكنك القيام بذلك عن طريق إعداد أداة البناء لتعيين الاسم البديل إلى vue/dist/vue.esm-bundler.js بدلاً من vue.
إذا كنت تبحث عن بديل خفيف الوزن للاستخدام بدون عملية بناء، اطلع على petite-vue.
دعم المحررات
The recommended IDE setup is VS Code + the Vue - Official extension (previously Volar). The extension provides syntax highlighting, TypeScript support, and intellisense for template expressions and component props.
TIP
Vue - Official replaces Vetur, our previous official VS Code extension for Vue 2. If you have Vetur currently installed, make sure to disable it in Vue 3 projects.
محرر WebStorm يوفر أيضًا دعمًا رائعًا مدمجًا للمكونات أحادية الملف.
المحررات الأخرى التي تدعم بروتوكول خدمة اللغة Language Service Protocol يمكنها أيضًا الاستفادة من الميزات الأساسية لـVolar عبر LSP:
أدوات التطوير و التحكم في المتصفح
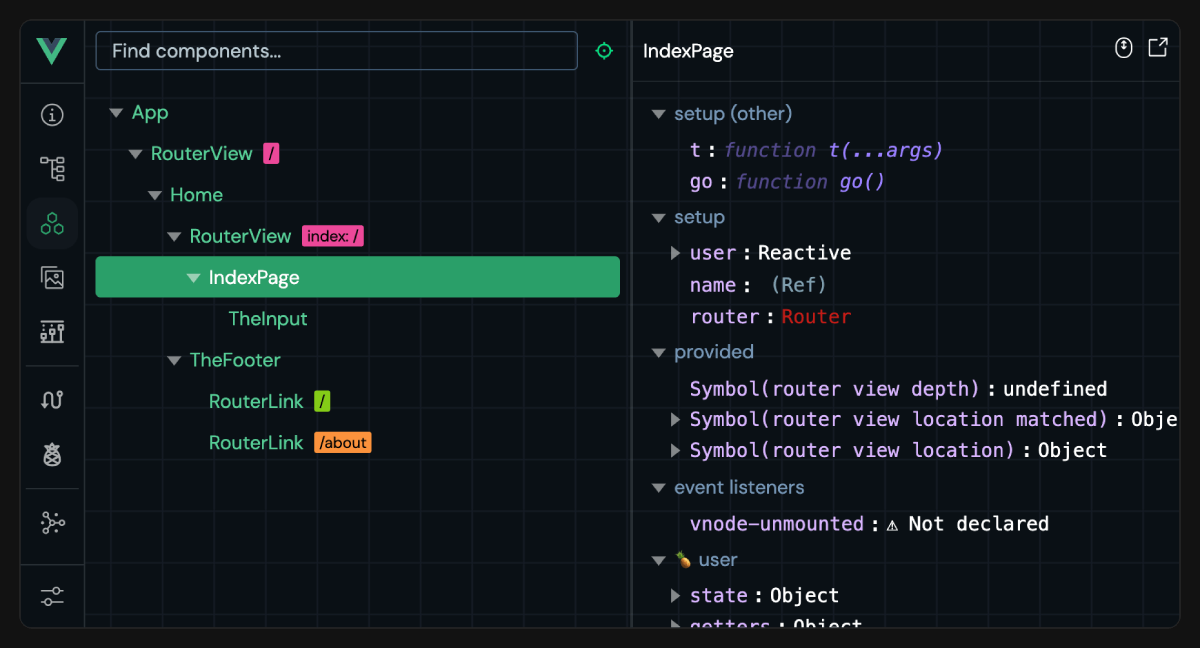
تتيح لك إضافة أدوات Vue للتطوير في المتصفح تصفح شجرة مكونات تطبيق Vue وفحص حالة المكونات الفردية وتتبع أحداث إدارة الحالة وتحليل أداء التطبيق.

TypeScript
الصفحة الرئيسية: استخدام Vue مع TypeScript.
Vue - Official extension توفر التحقق من النوع للمكونات أحادية الملف باستخدام تكتيل
<"script lang="ts>، بما في ذلك تعبيرات القالب والتحقق من صحة الخاصيات بين المكونات.استخدم
vue-tscلتنفيذ نفس التحقق من النوع من خلال سطر الأوامر أو لإنشاء ملفاتd.tsللمكونات أحادية الملف.
الاختبار
الصفحة الرئيسية: دليل الاختبار.
إطار Cypress موصى به للاختبارات E2E. يمكن استخدامه أيضًا لاختبار المكونات أحادية الملف لـVue عبر Cypress Component Test Runner.
Vitest هو مشغل اختبارات أنشئ من قبل أعضاء فريق Vue / Vite ويركز على السرعة. صُمم خصيصًا للتطبيقات المبنية بـVite لتوفير نفس حلقة الملاحظات الفورية لاختبار الوحدات / المكونات.
يمكن جعل Jest يعمل مع Vite عبر vite-jest. ومع ذلك، فإن هذا ينصح به فقط إذا كان لديك مجموعات اختبارات Jest موجودة من قبل وتحتاج إلى ترحيلها إلى إعداد Vite المبني على Vite، حيث يوفر Vitest وظائف مماثلة مع تكامل أكثر فعالية.
تدقيق الشيفرة
فريق Vue يواصل التطوير على eslint-plugin-vue، وهو ملحق ESLint يدعم قواعد التدقيق الخاصة بالمكونات أحادية الملف.
يمكن للمطورين الذين استخدموا Vue CLI سابقًا أن يكونوا على دراية بتكوين مدققي الشيفرة عبر محملات webpack. ومع ذلك، عند استخدام إعداد عملية بناء مرتكزة على Vite، فإننا نوصي بشكل عام بـ:
تنفيذ الأمور
npm install -D eslint eslint-plugin-vue، ثم اتباع دليل الإعداد لـeslint-plugin-vue.إعداد إضافات ESLint للمحرر، على سبيل المثال ESLint الداعم لـVSCode، حتى تحصل على ملاحظات التدقيق مباشرة في المحرر خلال التطوير. وهذا يجنب أيضًا تكلفة التدقيق غير الضرورية عند بدء خادوم التطوير.
تشغيل ESLint كجزء من أمر إنشاء الإنتاج، حتى تحصل على ملاحظات التدقيق الكاملة قبل الانتقال إلى مرحلة الإنتاج.
(اختياري) إعداد الأدوات مثل lint-staged لتدقيق الملفات المعدلة تلقائيًا عند الإيداع عبر git.
تنسيق الشيفرة
إضافة Vue - Official لـVSCode توفر تنسيق لمكونات Vue أحادية الملف.
كبديل آخر، يوفر Prettier دعمًا مدمجًا لتنسيق مكونات Vue أحادية الملف.
دمج كتل مخصصة في الـSFC
الكتل المخصصة تُصرف إلى استيرادات لنفس ملف Vue مع استعلامات طلب مختلفة. يعتمد الأمر على أداة البناء الأساسية لمعالجة طلبات الاستيراد هذه.
إذا كنت تستخدم Vite، فإنه يجب استخدام ملحق Vite لتحويل الكتل المخصصة المطابقة إلى شيفرة JavaScript قابلة للتنفيذ. مثال
إذا كنت تستخدم Vue CLI أو تهيئة webpack خام، فإنه يجب إعداد محمل webpack لتحويل الكتل الموجودة. مثال
الحزم متدنية المستوى
@vue/compiler-sfc
هذه الحزمة جزء من مشروع Vue الرئيسي وتُنشر دائمًا مع نفس الإصدار مع الحزمة الرئيسية vue. ويتم تُضمن كاعتمادية للحزمة الرئيسية vue وتمرر تحت مسمى vue/compiler-sfc حتى لا تحتاج إلى تثبيتها بشكل منفرد.
هذه الحزمة توفر أدوات متدنية المستوى لمعالجة مكونات Vue أحادية الملف وهي مخصصة لمطور الأدوات التي تحتاج إلى دعم مكونات Vue أحادية الملف في أدوات مخصصة.
ملاحظة
دائمًا فضل استخدام هذه الحزمة عبر استيراد عميق vue/compiler-sfc لأنه يضمن أن إصداره متزامن مع وحدة تشغيل Vue.
@vitejs/plugin-vue
الملحق الرسمي الذي يوفر دعمًا لمكونات Vue أحادية الملف في Vite.
vue-loader
المحمل الرسمي الذي يوفر دعمًا لمكونات Vue أحادية الملف في webpack. إذا كنت تستخدم Vue CLI، يرجى الاطلاع أيضًا على التوثيقات حول تعديل خيارات vue-loader في Vue CLI.









